GalleryPal was a project that offered a viewing experience for an art museum or gallery via a mobile platform. The perspective was to increase customer satisfaction while viewing diverse art pieces, such as paintings, sculptures, or installations. By gathering the provided research for this practice, I was responsible for wrapping up the problems and developing a solution based on the GV design sprint, a 5-day agile project scope, to focus on an in-person viewing.

My starting point was to review the research on highlighted user quotes to explore the motivations and cluster the challenges in similar themes and patterns: self-education, concise content, and related resonance with the artist. Then, I connected the core persona to identify users' pain points and developed a few problem statements and extensions to reflect the user experience while viewing an art museum or gallery.

Based on a review of given user findings, the persona, and the interview recordings from gallery tourism. I initially created a mind map on paper by gathering insights and hypothesized expectations. I also drew a user map as the first phase of the sprint, which assisted me in executing the following project sketches, prototypes, and testing sections.
" I enjoy going to the museum, but I often leave feeling like I didn't appreciate the art to it's full potential. I don't need to know everything, I just don't want to feel like I was missing out on something."

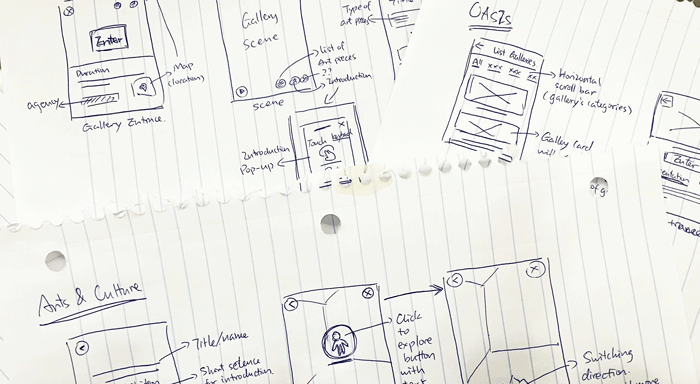
To brainstorm on the user mapping and get inspiration, I focused on Angela's user path and concentrated on the process from 'gallery entering' to 'artwork exploring' in the gallery or art museum scenes. Approaching the art experience as much as visiting a physical gallery was essential. Thus, I quickly researched some significant competitors via a lightning demo that produced similar virtual art experiences. I sketched critical screens using the Crazy 8 method and defined the solution.


Artland: The 3D-tour entrance screen has a short intro text and a location map. One main button clicks into an immersive gallery scene, with an instruction pop-up with a dragging gesture and keyboard/mouse teaching users how to 'walk around' and view the artwork in detail by clicking the pieces directly. It also includes an 'auto-play' presentation and an 'artwork collection' for users to click and view. The artwork info page involves the artist's name, dimension, sales agency, and a browse button for similar pieces. The artist profile is another individual page from the tour, with location and year as a small caption, biography, and related art pieces.
OASIS: The gallery list screen has various sub-categories, such as ancient & tribal, contemporary, and modern art. The entrance contains two sections: a tab for the gallery's introduction and contact information. One click on the scene and each artwork has tiny dots for explicit clicking and detailed viewing of the piece's information. The artwork's information has a loading screen before the content (current piece image, name, artist's bio, published biography) is shown.
Arts & Culture by Google: A full page introduces the exhibition through information, history, educational information with audio, artwork view with automatic zoom-in interaction aligned with detailed content text, and a virtual exhibition tour. However, the tour with a direction guide occurs and only reflects on switching the angle to view; users can't move forward to 'walk' or click to zoom into the artwork within the scene.
Once I had all the inspirations from competitors and reviewed the user flow that most approached the persona, I created the wireframe and presented the screen interactive flows.
On the last day of the design sprint, I remotely applied the 5-Act Interview to test my prototype's usability by introducing the goal, learning about their interests, assigning tasks, encouraging people to think-out-loud, and wrapping up the session. Since the app focused on the viewing experience at this stage, Angela's flow, the testing goal was to reveal significant usability problems in the personal viewing tour. At the same time, the interaction in the gallery/ art museum scene plays the core role of the viewing experience. So, I wrote down the follow-up questions to ask for feedback at the end.
I invited my ex-coworkers from different backgrounds in my original city who are art enthusiasts and visit exhibitions occasionally to do my usability testing. Everyone understood the task flows, and the app was easy to use. The text in the content was also readable, and they loved the interactions between the screen transitions, which gave them an immersive walking gallery experience. However, 4 of 5 people were challenged to click on the dots because they were initially invisible, and 3 of 5 needed to clarify the 'map' icon because they did not know it was a gallery's map before they tapped it.
Looking back on this design sprint project, I strive to design a solution for GalleryPal within five days, and this practice is beneficial for any design project's approach to an agile environment. At the same time, I found constraints during the process. First, it is about my interviewees. Since I am in the U.S., my interviewees are from different locations because some are chasing upper degrees in other countries. As a recruiter, I must wait and re-arrange each interview schedule based on their time zone, although we do it remotely.
Another constraint is the prototype tool. Because I had to finish the solution quickly, I designed and prototyped it in Figma. While working on the scene, I was skeptical about how I should interact on the 2D screens. At this phase, the app doesn't include a VR experience, and bringing an in-depth view experience via mobile application is challenging. Ultimately, I imagined the gallery's walk movement and wish to approach the immersive viewing experience.